[출처] http://webnautes.tistory.com/1126
윈도우에서 안드로이드 스튜디오 3.1.2를 설치하고 프로젝트 생성하는 과정을 다룹니다.
안드로이드 SDK 설치 요령과 새로운 안드로이드 프로젝트 생성 및 기존 프로젝트를 불러오는 방법도 소개하고 있습니다.
최종 업데이트 - 2018. 5. 25
1. 안드로이드 개발환경 구축
1.1. Android Studio 설치
1.2. SDK Manager 사용법
2. 안드로이드 프로젝트 생성하기
2.1. 안드로이드 디바이스에서 앱 실행
3. 기존 프로젝트 불러오기
3.1. 이클립스 + ADT 기반 프로젝트
3.2. 안드로이드 프로젝트
3.3. Cannot Resolve Symbol 'R'
1. 안드로이드 개발환경 구축
1.1. Android Studio 설치
Android Studio는 구글에서 공식으로 지원하는 Android 앱 개발을 위한 IDE입니다.
IntelliJ IDEA 를 기반으로 하고 있으며 Gradle 빌드 시스템을 사용합니다.
1. 안드로이드 스튜디오 사이트에 접속하면 컴퓨터에서 사용중인 운영체제를 감지하여 다운로드 링크를 보여줍니다.
https://developer.android.com/studio/#downloads
아래쪽에 보이는 DOWNLOAD OPTIONS를 클릭하면 다른 운영체제를 위한 안드로이드 스튜디오를 선택하여 다운로드 가능합니다.

2. 다운로드 받은 설치 파일을 실행하여 설치를 진행합니다.

3. 설치 완료 후, 안드로이드 스튜디오를 실행하면 위자드가 시작됩니다.

4. Custom을 선택하면 HAXM에 할당할 메모리 크기를 조정할 수 있습니다.

5. UI 테마를 선택합니다.

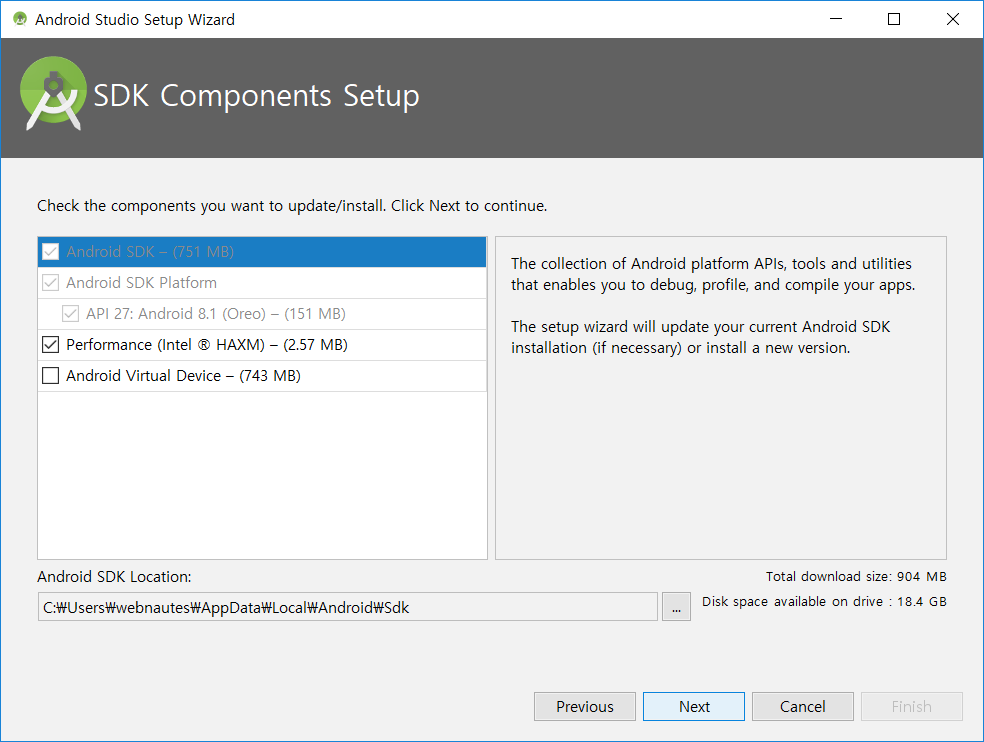
6. 기본적으로 Android SDK와 SDK Platform API 27이 선택됩니다.
Intel 계열의 CPU를 사용한다면 에뮬레이터 속도 향상을 해주는 HAXM을 추가로 선택해줍니다.
Android Virtual Device는 지금 선택하지 않아도 됩니다.

기본 SDK 설치 위치는 아래 경로입니다.
C:\Users\사용자 이름\AppData\Local\Android\Sdk |
AppData 폴더의 경우에는 숨겨진 파일을 보이게 폴더 옵션을 변경해주어야 접근이 가능합니다.

7. HAXM에서 사용할 메모리 크기를 조정합니다.

8. 추가로 설치될 파일들을 보여줍니다.

9. 다운로드 완료되기를 기다립니다.

10. 나중에 사용하게 되는 keytool.exe 파일을 명령 프롬프트에서 실행할 수 있도록 PATH를 추가해야 합니다.
윈도우키 + R를 누른 후, sysdm.cpl을 입력하여 제어판의 시스템 속성을 실행시킵니다.

고급 탭에서 환경 변수를 클릭합니다.

시스템 변수 항목들 중 Path를 선택하고 편집을 클릭합니다.

11. 변수 값 끝에 ;C:\Program Files\Android\Android Studio\jre\bin를 입력하고 확인을 클릭합니다.
윈도우 버전의 차이로 아래처럼 안보일 경우에는 12번에 나온대로 진행합니다.

12. 새로 만들기를 클릭하거나 경로가 입력안되어 있는 빈칸을 마우스로 클릭합니다.

이미 입력되어 있는 경로 다음 줄이 파란색 블럭으로 하이라이트 되면서 커서가 보입니다.

C:\Program Files\Android\Android Studio\jre\bin를 입력하고 확인을 클릭합니다.

13. 확인을 클릭하여 환경 변수 창을 닫습니다.

14. Path 설정이 제대로 되었는지 확인해보기 위해 윈도우키 + R을 누르고 cmd + 엔터를 입력하여 명령 프롬프트를 실행합니다.

명령 프롬프트 창에서 keytool을 입력하고 엔터를 눌렀을 때 다음과 같은 화면이 보여야 합니다.

1.2. SDK Manager 사용법
안드로이드 스튜디오가 처음 실행되면 Welcome 창이 보입니다.
오른쪽 아래에 있는 Configure를 클릭하여 안드로이드 스튜디오 설정을 할 수 있습니다.

안드로이드 스튜디오에서 프로젝트 파일을 열어둔 상태에서도 선택가능한 항목들입니다.

SDK Manager를 클릭하여 안드로이드 스튜디오에서 사용할 SDK와 관련 도구들을 확인해보겠습니다.
이미 프로젝트 파일을 열어놓은 상태라면 메뉴에서 Tools > SDK Manager를 선택하면 됩니다.
안드로이드 스튜디오의 설정 창의 일부로서 Android SDK(SDK Manager)가 보입니다.

상단에 현재 설치된 SDK의 위치가 표시됩니다.

SDK Platforms 탭에는 안드로이드 프로젝트를 빌드할때 사용되는 플랫폼 패키지가 안드로이드 버전별로 준비되어 있습니다.

오른쪽 하단의 Show Package Details를 선택하면 세부 항목들이 보입니다.
에뮬레이터에서 사용할 수 있는 Google APIs와 Google Play 시스템 이미지의 차이는 Google Play Store가 설치되어 있는지 여부입니다.

Not installed인 항목을 선택하면 설치 대상으로 되며, Installed인 항목을 선택하면 제거 대상이 됩니다.
Apply 버튼을 클릭해야 추가 및 제거가 진행됩니다.

SDK Tools 탭에는 안드로이드 프로젝트 빌드를 위해 필요한 도구, 에뮬레이터, 기본적으로 필요한 라이브러리등이 포함되어 있습니다.

안드로이드 스튜디오를 사용하기 위해서는 다음 항목들을 반드시 설치되어야 합니다.
Android 앱을 빌드하기 위해 필요한 도구들입니다.
SDK가 설치된 경로의 \build-tools 폴더에 버전별 별도의 폴더에 있습니다.
Android 개발시 플랫폼과 관련된 작업을 위해 필요한 도구들을 포함합니다.
SDK가 설치된 경로의 \platform-tools 폴더에 위치합니다.
몇가지만 예로 들면..
- adb : 안드로이드 디바이스나 에뮬레이터에서 실행 중인 가상 디바이스와 통신, 명령 전송,
앱 설치, 파일 복사 등을 위해 사용되는 다목적 도구입니다.
- fastboot : 안드로이드 디바이스의 플래시 메모리에 데이터를 직접 기록하기 위한 도구로
보통 복구 이미지, 부트로더, 커널을 안드로이드 디바이스에 새로 업로드하기 위해
사용됩니다.
- systrace : 앱 프로세스 및 Android 시스템 프로세스의 실행 시간을 캡쳐해서 보여주며
이 정보는 앱의 성능을 분석하는 데 사용됩니다.
안드로이드 스튜디오를 포함하여 안드로드이 개발 및 디버깅을 위한 도구들을 포함합니다.
Android 하위 버전과의 호환성을 위해 사용됩니다.
에뮬레이터를 사용하기 위해서는 다음 항목들이 필요합니다.
2. 안드로이드 프로젝트 생성하기
1. 안드로이드 스튜디오를 실행하여 프로젝트를 열었던 적이 없다면 Welcome 화면으로 시작합니다. Start a New Android Studio project를 클릭하여 새로운 프로젝트를 생성합니다.

프로젝트를 열었던 적이 있었다면 마지막으로 열었던 프로젝트를 IDE(통합개발환경)에 보여주며 시작됩니다.
메뉴에서 File > New > New Project를 선택하여 새로운 프로젝트를 생성할 수 있습니다.
2. 앱의 이름(Application name)과 Company domain을 입력합니다.
Application name의 대문자는 소문자로, 띄워 쓰기는 생략되어 Package name에 반영됩니다.
company domain은 역순으로 Package name에 반영되며 한번 정해놓으면 다음번 프로젝트 생성시에도 계속 같은 이름으로 적용됩니다.
두 값을 조합하여 패키지 이름이 자동으로 결정되지만 Package name 항목 오른쪽에 있는 Edit를 클릭하면 수정이 가능합니다.
주의할 점은 Package name은 앱의 고유 식별자로 사용되기 때문에 구글 플레이스토어에 앱을 등록할 때 기존 것들과 중복되면 안됩니다.
Include C++ support를 체크하면 C/C++ 코드를 안드로이드 프로젝트에 포함시킬 수 있습니다.
Include Kotlin support를 체크하면 Kotlin 코드를 안드로이드 프로젝트에 포함시킬 수 있습니다.

3. 앱을 동작시킬 플랫폼과 최소 SDK를 선택합니다.
예를 들어 최소 SDK로 API 15 ( Android 4.0.3)을 지정하면 API 15 이하의 안드로이드 OS를 사용하는 안드로이드 디바이스에서 설치 및 동작하지 않습니다.

어떤 버전을 선택해야 할지 결정할 때, Help me choose를 클릭해보세요..
버전 별로 사용되는 디바이스 비율을 보여줍니다.

4. 앱에 추가할 액티비티로 Empty Activity를 선택합니다.
Empty Activity는 최소한의 구성요소만 포함된 레이아웃 파일과 코드 파일이 생성됩니다.
최소한의 템플릿을 사용하여 처음부터 작업해야 할 경우 사용합니다. 다음 두 개의 파일이 생성됩니다.

5. 액티비티와 레이아웃의 이름을 디폴트로 두고 Finish를 클릭합니다.
Backwards Compatibility (AppCompat)가 체크되어 있으면 이전 안드로이드 버전과의 호환성을 위해서 액티비티에 대한 클래스 정의시 Activity 대신에 AppCompatActivity를 사용합니다.

6. 프로젝트 파일들이 준비되면 안드로이드 스튜디오에 생성한 프로젝트가 보입니다 .

안드로이드 스튜디오 왼쪽 아래에는 Gradle 빌드 작업이 끝났다고 표시됩니다.

7. 왼쪽에 위치한 Project 패널에 프로젝트의 구성이 보입니다.

오른쪽에는 프로젝트 파일 중 MainActivity.java 파일과 activity_main.xml 파일이 열려있습니다.

8. 디폴트로 보여지는 프로젝트 구성은 Android 뷰로 선택되어 있습니다.
모듈 및 파일 형식별로 프로젝트 파일/폴더를 분류해서 프로젝트에서 수정하지 않는 파일/폴더를(플랫폼, JRE, 외부 라이브러리 등) 제외하고 보여줍니다.

안드로이드 프로젝트를 구성하는 파일들 중에 중요한 몇가지 파일들을 설명합니다.
본 포스팅에서는 Android 뷰를 기준으로 설명하지만 이것이 더 좋다는 의미는 아니며 익숙한 뷰를 사용하시면 됩니다.
상황에 따라서 Project 뷰가 필요한 경우도 있습니다.
app / manifests
▷ AndroidManifest.xml
app 모듈의 매니페스트 파일 AndroidManifest.xml
매니페스트 파일에는 안드로이드 시스템이 앱을 실행하기 위해 필요한 정보를 정의합니다.
앱에 대한 고유 식별자 역할을 하는 패키지 이름, 액티비티, 서비스 등과 같은 앱의 구성요소,
시스템 기능을 사용하기 위해 필요한 퍼미션 선언, 앱에서 사용되는 테마 등이 포함됩니다.
app / java
app 모듈의 자바 코드 파일. 패키지 이름으로 분류
▷ MainActivity.java
액티비티에 대한 클래스 정의가 되어 있는 java 파일입니다. (액티비티의 동작을 코드로 작성)

app / res
app 모듈에서 사용되는 모든 리소스 파일들이 종류별로 저장되어 있습니다.
▷ drawable
앱에서 사용되는 이미지 파일과 관련 파일

▷ layout
액티비티의 레이아웃을 정의한 xml 파일
►activity_main.xml
액티비티의 레이아웃을 정의한 xml 파일입니다. (액티비티의 외형 디자인)

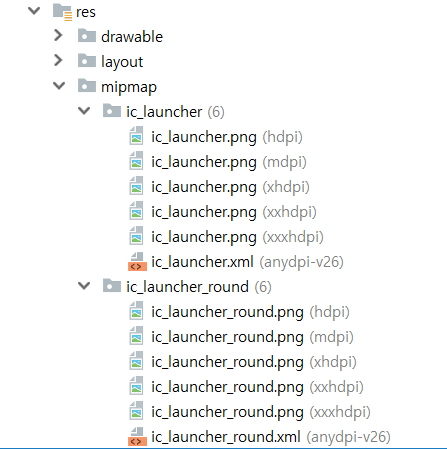
▷ mipmap
런처 아이콘에 사용되는 이미지가 디바이스 해상도별로 저장
안드로이드 디바이스에서 해당 앱을 실행하기 위한 터치할 때 보이는 아이콘입니다.

▷ values
앱에서 사용되는 리스소 관련 상수를 정의한 파일들이 저장됩니다. ID로 참조하게 됩니다.
►colors.xml
앱에서 사용되는 색의 값을(16진수값) 정의해놓습니다.
►strings.xml
앱에서 사용되는 문자열을 정의해놓습니다.
►styles.xml
뷰나 윈도우의 모습을 위한 속성을 지정해줄 수 있습니다 .

Gradle Scripts
프로젝트의 모든 빌드 관련 구성 파일
Gradle 빌드 시스템에서 사용되는 파일입니다.
▷build.gradle (Project: HelloWorld)
전체 프로젝트를 위한 파일. 모든 모듈에 적용되는 빌드 구성을 정의합니다.
▷build.gradle (Module: app)
프로젝트에 포함되어 있는 app 모듈을 위한 파일. 모듈별 빌드 구성을 정의합니다.

9. 디폴트로 설정 안되어 있지만 많이 사용하는 뷰가 Project 뷰입니다.
실제 디렉토리 계층 구조를 반영하여 전체 프로젝트와 모듈별로 파일/폴더를 나누어서 보여줍니다.
아래 화면의 번호는 Android 뷰에서 설명했던 주요 파일/폴더의 Project 뷰에서의 위치입니다.
Android 뷰에서 보여주지 않던 프로젝트의 파일/폴더를 확인 가능합니다.

SDK나 도구 등에 대한 업데이트가 있으면 안드로이드 스튜디오가 팝업으로 알려줍니다.
또는 메뉴에서 Help > Check for Updates를 클릭하여 업데이트를 확인할 수 있습니다.
10. Android Studio 2.2부터 번들로 포함되어있는 OpenJDK를 사용하는 것을 권장하고 있습니다.
https://developer.android.com/studio/intro/studio-config.html#jdk
메뉴에서 File > Project Structure를 선택해보면 JDK location의 Use embedded JDK가 이미 체크되어 있습니다.

2.1. 안드로이드 디바이스에서 앱 실행
1. USB 케이블을 사용하여 안드로이드 디바이스를 컴퓨터에 연결합니다.
안드로이드 디바이스를 위한 드라이버 설치가 필요할 수도 있습니다.
2. 오른쪽 아래에 있는 Device File Explorer를 선택하면 현재 연결된 안드로이드 디바이스의 파일 및 폴더를 볼 수 있습니다.

USB 디버깅이 활성화 안되어 있는 안드로이드 디바이스라면 아직 연결된 디바이스가 없다고 표시됩니다.

3. 안드로이드 디바이스의 USB 디버깅 활성화시키는 설정 항목의 위치가 제조회사에 따라 조금씩 위치 차이가 있지만 보통 설정 > 휴대폰 정보에 있습니다.
휴대폰 정보를 선택하고 빌드 정보를 여러 번 선택하다보면 개발자 옵션이 활성화됩니다.




4. 개발자 옵션은 보통 휴대정보 항목 위에 생깁니다 .

5. 개발자 옵션이 활성화 되었는지 확인하고

6. USB 디버깅 항목을 활성화 시킵니다.
바로 아래 있는 USB 디버깅 권한 승인 취소를 선택하면 컴퓨터에 부여했던 USB 디버깅 권한이 취소 됩니다.
스마트폰이 PC와 분리되어 있을 때에만 디버깅 권한 승인 취소가 가능합니다.

7. 안드로이드 스튜디오가 실행 상태에서 안드로이드 폰을 연결하면 현재 연결된 컴퓨터에서 USB 디버깅을 허용할지 물어보는 메시지 박스가 표시됩니다.
허용전까지는 안드로이드 디바이스가 OFFLINE으로 표시됩니다.

8. 이 컴퓨터에서 항상 허용을 체크하고 확인을 선택하면 이후 다시 물어보지 않습니다.

9. Device File Explorer에서 안드로이드 디바이스의 파일/폴더에 접근할 수 있게 됩니다.

10. 연결된 안드로이드 디바이스가 보이지 않는 경우 연결 방식을 변경해보면 해결됩니다.
안드로이드 폰의 상태표시줄에 MTP로 되어 있다면, 선택하여

PTP로 변경합니다.

PTP로의 연결을 허용해주면

안드로이드 스튜디오가 실행 상태에서 안드로이드 폰을 연결하면 현재 연결된 컴퓨터에서 USB 디버깅을 허용할지 물어보는 메시지 박스가 표시됩니다.
이 컴퓨터에서 항상 허용을 체크하고 확인을 선택하면 이후 다시 물어보지 않습니다.

이제 Device File Explorer에 해당 디바이스가 보이게 됩니다.
11. 프로젝트를 빌드 및 빌드된 앱을 안드로이드 폰에 설치하기 위해 툴바에서  (RUN)을 클릭합니다.
(RUN)을 클릭합니다.
12. Select Deployment Target 창에서 빌드된 앱이 설치할 안드로이드 디바이스를 선택하고 OK를 클릭합니다 .

13. Instant Run 기능을 사용하려면 해당 플랫폼이 설치되어 있어야 합니다.
Instant Run을 사용하면 소스 변경이 있을 때 마다 새로 APK를 빌드하지 않고 업데이트된 내용만 앱에 푸시해주기 때문에 변경사항을 훨씬 빨리 적용할 수 있습니다.
Install and Continue를 선택하여 사용하도록 하면 디바이스의 버전인 Andorid 7.0(api 24)을 위한 플랫폼이 다운로드 된 후 진행이 됩니다.

14. 순차적으로 Gradle 빌드와

빌드된 APK 설치가 진행됩니다.

15. 안드로이드 디바이스에 앱이 실행된 결과가 보입니다.

3. 기존 프로젝트 불러오기
3.1. 이클립스 + ADT 기반 프로젝트
다음 포스팅을 참고하세요..
이클립스(Eclipse) + ADT 기반 프로젝트를 Android Studio로 불러오기(import)
http://webnautes.tistory.com/1113
3.2. 안드로이드 프로젝트
1. 기존에 열어둔 프로젝트가 없다면 welcome 창에서 Open an existing Android Studio project를 선택합니다.

기존에 열어둔 프로젝트가 있다면 메뉴에서 File > Open을 선택합니다.
2. Open File or Project 창에서 불러올 안드로이드 프로젝트의 폴더를 선택하고 OK를 클릭합니다.

3. 프로젝트에서 사용된 버전의 안드로이드 SDK 컴포넌트가 사용하는 안드로이드 스튜디오에 설치되어 있지 않으면 아래와 같은 에러가 납니다.
아래의 경우에는 android 25용 플랫폼 SDK가 없다는 에러입니다.
Error:Failed to find target with hash string 'android-25' in: C:\Users\webnautes\AppData\Local\Android\Sdk
Install missing platform(s) and sync project

Install missing platform(s) and sync project를 클릭하면 해당 SDK 패키지에 대한 설치가 진행됩니다.
4. 계속해서 필요한 SDK 컴포넌트가 설치안되어 있다고 에러가 날 수 있습니다.
앞에서 한 방식대로 파란색 링크를 클릭하여 진행하면 됩니다.
프로젝트에 따라 내용이 다를 수 있습니다.
아래의 경우 사용된 Build Tools버전이 없어서 에러가 났습니다.
Failed to find Build Tools revision 25.0.0
Install Build Tools 25.0.0 and sync project
5. Gradle 플러그인에 대한 업데이트도 진행해줍니다.

다음과 같은 메시지가 보이면 Update Build Tools version and sync project를 클릭하여 진행합니다.
The specified Android SDK Build Tools version (25.0.0) is ignored, as it is below the minimum supported version (27.0.3) for Android Gradle Plugin 3.1.2.
Android SDK Build Tools 27.0.3 will be used.
To suppress this warning, remove "buildToolsVersion '25.0.0'" from your build.gradle file, as each version of the Android Gradle Plugin now has a default version of the build tools.
Update Build Tools version and sync project
Open File
6. 모든 필요한 패키지가 설치가 완료되고 Sync가 완료되면 툴바의 Run 아이콘이 초록색으로 변합니다.


이제 안드로이드 디바이스에 앱 설치를 진행할 수 있습니다.
3.3. Cannot Resolve Symbol 'R'
다음과 같은 리소스 관련 에러와 함께 중단된 경우
Error:No resource identifier found for..
MainActivity.java파일에 리소스 관련 코드들에 R이 붉은색으로 표시되며 마우스 커서를 가져가는 경우 Cannot Resolve Symbol 'R' 메시지가 보입니다.

http://stackoverflow.com/questions/17054000/cannot-resolve-symbol-r-in-android-studio 에 제시된 해결 방법들 중, 다음 세가지가 효과 있는 듯합니다.
1. 대부분의 경우 메뉴에서 Build > Clean Project와 Build > Rebuild Project를 차례대로 선택하여 해결됩니다.
2. 메뉴에서 Tools > Android > Sync Project with Gradle Files를 선택하거나 툴바에서 해당 아이콘을 클릭

3. 메뉴에서 File > Invalidate Caches / Restart..를 선택
Invalidate Caches창이 보이면 Invalidate and Restart를 클릭

간혹 상위 버전의 SDK로 생성된 안드로이드 프로젝트의 경우 build.gradle에서 compileSdkVersion와 targetSdkVersion를 낮추어서 Cannot Resolve Symbol 'R' 에러가 발생하면 위에서 언급한 세가지 방법으로 해결이 안됩니다 .
[출처] http://webnautes.tistory.com/1126