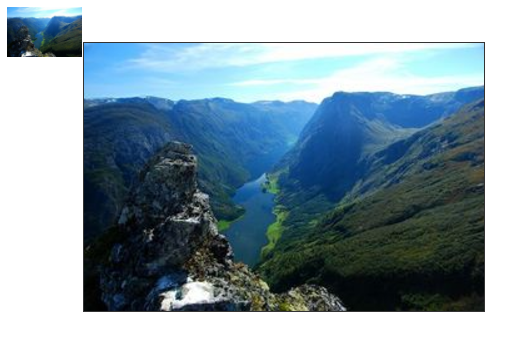
마우스 오버 이미지 미리보기 (썸네일 확인)
동적으로 이미지 리스트를 생성 할때 on을 사용하여 이미지 확대 하는 소스 입니다.
body 에 p 태그를 선언하고 해당 테그 안에 이미지를 넣어 보여주는 소스 입니다.
<html> <head> <title>Test</title> <script type="text/javascript" src="http://code.jquery.com/jquery.js"></script> <script type="text/javascript"> $(document).ready(function() {
var xOffset = 10; var yOffset = 30; $(document).on("mouseover",".thumbnail",function(e){ //마우스 오버시
$("body").append("<p id='preview'><img src='"+ $(this).attr("src") +"' width='400px' /></p>"); //보여줄 이미지를 선언 $("#preview") .css("top",(e.pageY - xOffset) + "px") .css("left",(e.pageX + yOffset) + "px") .fadeIn("fast"); //미리보기 화면 설정 셋팅 });
$(document).on("mousemove",".thumbnail",function(e){ //마우스 이동시 $("#preview") .css("top",(e.pageY - xOffset) + "px") .css("left",(e.pageX + yOffset) + "px"); });
$(document).on("mouseout",".thumbnail",function(){ //마우스 아웃시 $("#preview").remove(); });
}); </script>
<style> /* 미리보기 스타일 셋팅 */ #preview{ z-index: 9999; position:absolute; border:0px solid #ccc; background:#333; padding:1px; display:none; color:#fff; } </style> </head>
<body> <img src="https://www.gstatic.com/webp/gallery/1.sm.jpg" class="thumbnail" height='50px' /> </body> </html> |
[미리보기]
참고: http://cssglobe.com/easiest-tooltip-and-image-preview-using-jquery/
'프로그래밍 > HTML & JavaScript' 카테고리의 다른 글
| JavaScript 에서 refresh 없이 PHP 파일 실행하기 (0) | 2021.07.01 |
|---|---|
| [html] 깜빡이는 글자, 이미지 예제 (0) | 2021.06.30 |
| jQuery 한글/영어 byte 체크해서 자르기 (0) | 2020.07.15 |
| 페이지 로딩 완료 후 alert 출력하기 (0) | 2020.07.04 |
| input 찾아보기 스타일 변경 (두가지 스타일 예제) (0) | 2020.07.03 |