xml 파일로 말풍선 만들기
안드로이드에서 배경을 처리하기 위해서, 이미지나 컬러를 많이 사용한다.
그리고, res/drawable 폴더에 xml 파일을 만들어서 이미지처럼 사용할 수 도 있다.
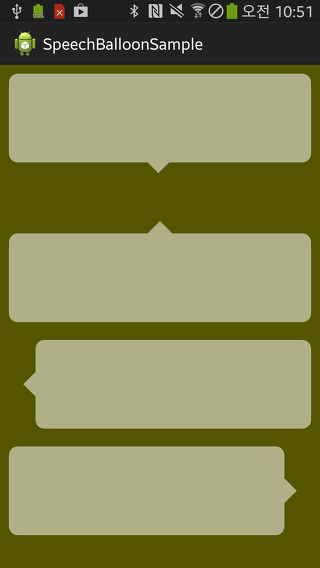
이번 포스팅에서는 xml 파일 만을 이용하여, 아래와 같은 모양의 말풍선 layout 을 만들어보겠다.

화살표가 아래를 향하는 말풍선 구조는 이렇다.
<LinearLayout android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="10dip"
android:clickable="true" >
<FrameLayout android:src="@drawable/speech_box"
android:layout_width="match_parent"
android:layout_height="100dip">
</FrameLayout>
<ImageView android:src="@drawable/down_arrow_nor"
android:layout_width="30dip"
android:layout_height="30dip"
android:layout_gravity="center_horizontal" />
</LinearLayout>
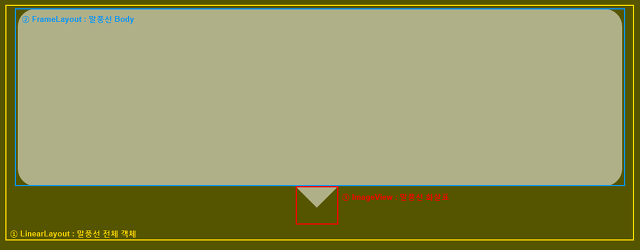
그림으로 보면 이런 구조

좌우, 위로 향하는 화살표 말풍선은 잘 배치하면 된다.
말풍선 안에 단순 텍스트 뿐 아니라 이미지를 배치하거나 다른 레이아웃, 뷰를 쉽게 추가하기 위해서, 말풍선 바디 부분은 FrameLayout 을 사용했다.
사실 이 글에서 다루고 싶었던 내용은 삼각형 모양의 화살표를 xml 파일로 만드는 것이다.
알고보면 원리는 간단하다.
사각형을 그린 뒤, 45도 회전시킨 후, x, y 축으로 적당히 이동시켜서, 한쪽 모서리만 그려지게 만들면 된다.
아래로 향하는 화살표를 만들기 위해, drawable 폴더에 down_arrow_nor.xml 파일을 하나 만들어서 아래와 같이 사각형을 그려주도록 하자.
<?xml version="1.0" encoding="utf-8"?>
<item>
<shape android:shape="rectangle" >
<solid android:color="#88FFFFFF"/>
<padding
android:left="0dip"
android:right="0dip"
android:top="0dip"
android:bottom="0dip"/>
</shape>
</item>
</layer-list>
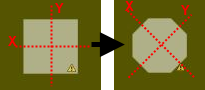
레이아웃에 이미지뷰를 띄워서 확인해보면 아래 그림과 같이 사각형이 그려진다. (배경 컬러 : #555500)

이제 이 사각형을 오른쪽으로 45도 돌려주면 아래와 같이 8각형 모양으로 나타난다. 이는 내가 이미지뷰에 지정한 사이즈 (50dip x 50dip) 의 영역 밖에서 각 모서리 부분이 그려졌기 때문이다.

<?xml version="1.0" encoding="utf-8"?>
<item>
<rotate android:fromDegrees="45"
android:toDegrees="45">
<shape android:shape="rectangle" >
<solid android:color="#88FFFFFF"/>
<padding
android:left="0dip"
android:right="0dip"
android:top="0dip"
android:bottom="0dip"/>
</shape>
</rotate>
</item>
</layer-list>
이제 모서리 부분만 보이도록 이미지를 X, Y 축 방향으로 적당히 이동하면 된다.
그런데 여기서 주의할 점은, 이미지 회전 시 X,Y 축도 같이 45도 틀어졌다는 것이다.
그래서, X 축 방향으로만, 혹은 Y 축 방향으로만 움직인다고 해서 모서리만 보이거나 하지 않는다. 두 축에 대해 모두 이동을 해야 한다.

여러번 해보면서 자신이 생각하는 모양에 맞게 맞춰나가는게 좋다.
내가 사용한 값은 이렇다.
<?xml version="1.0" encoding="utf-8"?>
<item>
<rotate
android:fromDegrees="45"
android:toDegrees="45"
android:pivotX="135%"
android:pivotY="13%" >
<shape android:shape="rectangle" >
<solid android:color="#88FFFFFF"/>
<padding
android:left="0dip"
android:right="0dip"
android:top="0dip"
android:bottom="0dip"/>
</shape>
</rotate>
</item>
</layer-list>
출처: https://bbulog.tistory.com/19 [뿔로그]
'프로그래밍 > Android (Java)' 카테고리의 다른 글
| 안드로이드 개발 Android GPS 정보 알아오기 (0) | 2019.06.07 |
|---|---|
| Android 액티비티를 팝업(Popup)으로 띄우기, 데이터 주고받기 (0) | 2019.06.05 |
| DialogFragment로 Custom Dialog 만들기 (0) | 2019.05.17 |
| 라디오버튼 사용하기 (0) | 2019.05.17 |
| 구글맵 (GoogleMap) 출력을 위한 인증 코드 생성, 활용 (0) | 2019.05.14 |








